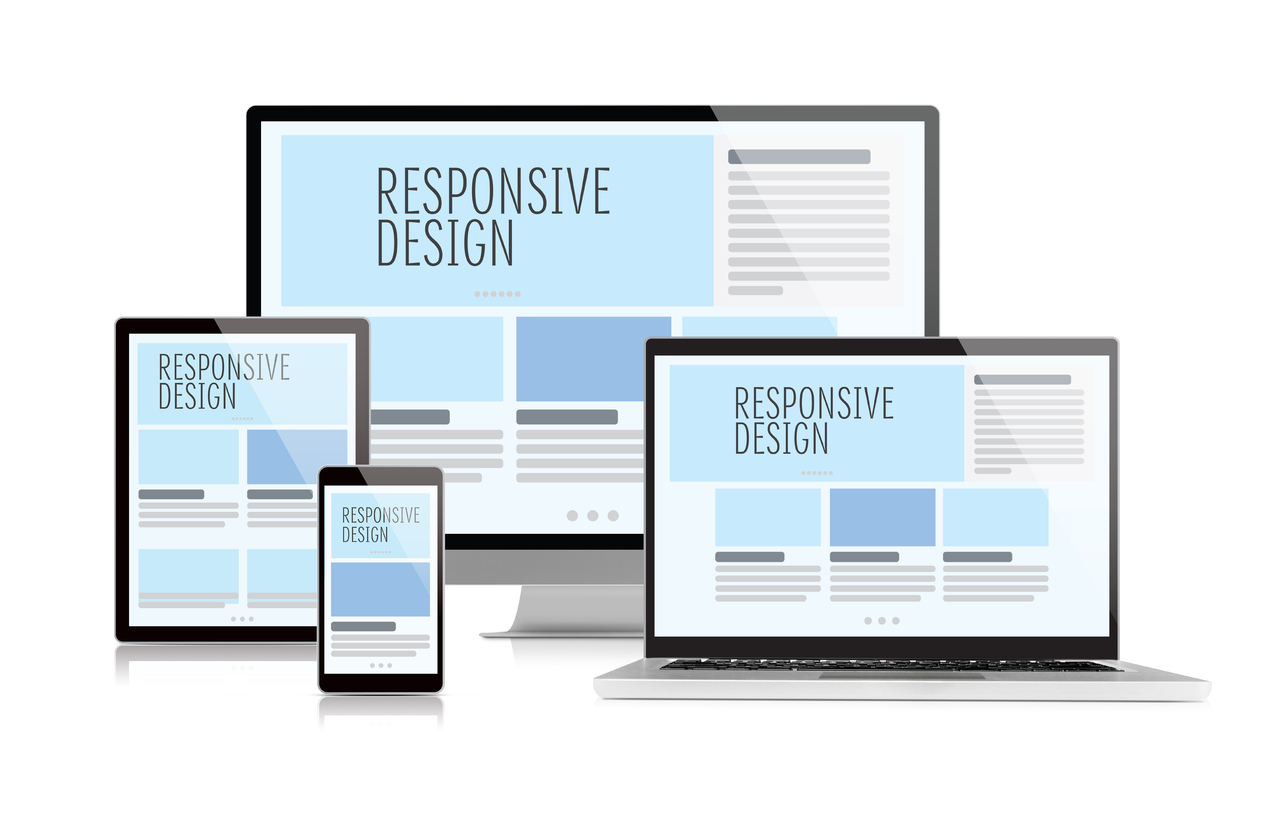
امروزه کاربران از طریق موبایل، تبلت، لپتاپ و حتی تلویزیونهای هوشمند به وبسایتها دسترسی دارند. طراحی واکنشگرا (Responsive Design) یعنی طراحی هوشمندانهای که به نیازهای تمام این کاربران پاسخ میدهد.
اگر میخواهید تجربه کاربری (UX) عالی ارائه دهید و در نتایج گوگل جایگاه بالا داشته باشید، طراحی ریسپانسیو دیگر یک گزینه نیست؛ بلکه یک الزام جدی است.
بخش اول: طراحی واکنشگرا چیست و چگونه کار میکند؟
طراحی واکنشگرا یک روش طراحی وبسایت است که با استفاده از تکنولوژیهای مدرن مانند:
CSS Media Queries
Flexbox
Grid Layout
و طراحی سیال (Fluid Layout)
به وبسایت اجازه میدهد تا بهطور خودکار محتوای خود را با ابعاد صفحهنمایش کاربر هماهنگ کند.
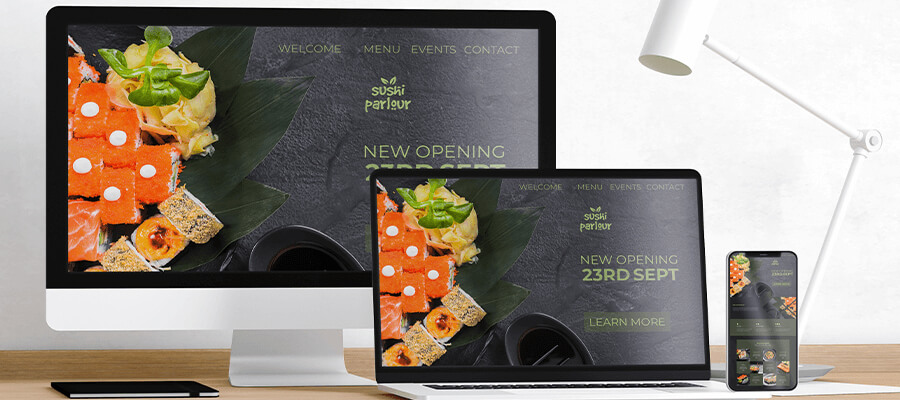
این یعنی کاربران چه با موبایل وارد شوند، چه با تبلت یا دسکتاپ، بدون اسکرول افقی و بدون درهمریختگی محتوا، تجربهای روان و یکپارچه خواهند داشت.
📱🖥️ حتی در طراحیهای UI و UX، این موضوع اهمیت زیادی دارد؛ چون باعث میشود المانهای رابط کاربری مانند دکمهها، فرمها، تصاویر و متون بهصورت استاندارد و خوانا نمایش داده شوند.
بخش دوم: چرا طراحی ریسپانسیو یک عامل کلیدی در سئو (SEO) است؟
سئو فقط درباره کلمات کلیدی نیست!
گوگل بارها تأکید کرده است که تجربه کاربری در موبایل یکی از عوامل مهم در رتبهبندی سایتهاست.
طراحی واکنشگرا مستقیماً بر چند عامل مهم سئو تأثیر میگذارد:
📈 افزایش رتبه در نتایج گوگل: طراحی ریسپانسیو یکی از معیارهای Mobile-Friendly بودن است. سایتهایی که برای موبایل بهینه شدهاند، رتبه بهتری میگیرند.
⚡ افزایش سرعت سایت: نسخههای واکنشگرا عموماً سبکتر و سریعتر بارگذاری میشوند.
📉 کاهش نرخ پرش (Bounce Rate): کاربران اگر نتوانند با سایت تعامل مؤثر داشته باشند، آن را ترک میکنند.
📊 بهبود Core Web Vitals: طراحی ریسپانسیو بهویژه در Largest Contentful Paint و Layout Shift تأثیر مثبت دارد.
بخش سوم: طراحی ریسپانسیو و تأثیر آن در دیجیتال مارکتینگ و افزایش فروش
در بازاریابی دیجیتال، طراحی ریسپانسیو نقش پررنگی دارد:
افزایش نرخ تبدیل (Conversion Rate): فرمها، دکمهها و پیشنهادهای فروش بهتر دیده میشوند.
افزایش تعامل با کاربران: CTAها (دعوت به اقدام) به درستی نمایش داده میشوند.
پوشش کامل کانالهای تبلیغاتی: مانند تبلیغات گوگل، اینستاگرام، ایمیل مارکتینگ و تبلیغات کلیکی.
سازگاری با استراتژیهای ریتارگتینگ: سایت شما در هر دستگاهی که دیده شود، منجر به بازگشت کاربر خواهد شد.
بخش چهارم: طراحی واکنشگرا در خدمات طراحی سایت حرفهای
در تمامی پروژههای طراحی سایت، اعم از:
طراحی سایت فروشگاهی
طراحی سایت شرکتی
طراحی سایت پزشکی
طراحی سایت آموزشی
طراحی سایت شخصی
واکنشگرایی (Responsive بودن) باید در همان مراحل اولیه طراحی وایرفریم و ماکاپ مدنظر قرار گیرد.
امروزه آژانسهای حرفهای مانند آژانس نوآوری نوین تمام وبسایتها را با اصول طراحی ریسپانسیو و استانداردهای UX/UI پیادهسازی میکنند.
بخش پنجم: تأثیر طراحی ریسپانسیو در UI/UX و تجربه بهتر کاربر
طراحی واکنشگرا تنها تنظیم عرض صفحه نیست! این طراحی مستقیماً روی موارد زیر تأثیر دارد:
افزایش تعامل کاربر (Interactive Design)
پشتیبانی از طراحی کاربرمحور (User-Centered Design)
قابلیت دسترسی برای افراد کمتوان (Accessibility)
نمایش بینقص وایرفریم، ماکاپ و پروتوتایپ در همه دستگاهها
امکان اجرای تست A/B مؤثر روی انواع نسخههای دستگاه
نتیجهگیری: بدون طراحی واکنشگرا، هر سایتی ناقص است!
اگر قصد دارید در فضای دیجیتال حضور پررنگ، حرفهای و درآمدزا داشته باشید، نباید طراحی واکنشگرا را نادیده بگیرید.
طراحی واکنشگرا نهتنها یک ضرورت تکنیکی، بلکه عامل مهمی برای سئو، جذب مشتری، افزایش فروش و ارتقای برند شماست.
💡 آیا میخواهید سایتی داشته باشید که در هر دستگاه بدرخشد و در گوگل بدرخشد؟
✅ همین حالا با آژانس نوآوری نوین تماس بگیرید و از مشاوره رایگان طراحی سایت واکنشگرا و سئو شده بهرهمند شوید.
📩فرم مشاوره رایگان را پر کنید
📞 تماس سریع: 0175941-0912 و 3948600-0912
🌐 وبسایت: novinagency.site